
What is Schema Markup? An In-Depth User Guide – 2024

If you think the term “schema markup” sounds like something only developers should care about, I’m here to change your mind. Google’s machine learning algorithms are getting more and more sophisticated by the day. And that means that SEO too will have to keep up with the curve and adapt to new technological trends. Schema markup is one of those trends.
The term may sound intimidating, but the idea behind it is pretty straightforward — adding schema to websites is just another way to optimize your content and make it more search engine- and user-friendly.
There is normally a lot of technical jargon associated with schema, but you shouldn’t let that put you off. Why? Because adding schema is easier than it seems and – if done right – can have a positive impact on your SEO.
This article answers many burning questions about the link between schema and SEO, so let’s dive in.
What is Schema.org Markup?
Back in 2011, Google, Microsoft, Yahoo, and Yandex joined forces and launched the schema.org website. Here’s what they say about their mission:
Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.

So what do they mean by ‘schemas?’ And what is ‘structured data?’
Let’s use the language metaphor to make these terms easier to grasp. Schema.org defines schema as the “shared vocabulary” that websites across the internet should use to markup their content.
If schema is the vocabulary, then what is structured data? In this metaphor, structured data are the words (or in this case, code) organized in a systematic way. Just like there are many different languages in the world, there are different ways to organize structured data. Schema markup is one of them.
Other standardized formats of structured data include Dublin Core (older but more abstract and less SEO-friendly) and Facebook’s Open Graph Protocol (used for social media content).
Facebook’s Open Graph is used by over 50% of all websites, so we’ll touch on its relationship to Google’s schema markup later on.
Now here’s a quick rundown on schema.org terminology:
- Structured data is code organized in a certain format.
- Schema markup is one format of structured data.
- Schema.org is an initiative and a website launched by Google, Microsoft, Yahoo, and Yandex. It contains hierarchically arranged schemas used to markup different kinds of content.
There are two more things to keep in mind:
- Schema markup is sometimes referred to as “microdata markup.” Microdata refers to HTML attributes or words that provide more information about HTML elements (for example, ‘“lang” in <html lang=”en”> tells us that the content is in English).
- The terms “schema” and “structured data” are often used interchangeably. This is because schema found on schema.org is the most popular format of structured data.
Now that we’ve cleared up the terminology let’s take a look at what schema markup actually does.
How Does Schema Work?
If you want users to see your website in search results, search engines need to figure out what your website is about and index it. Of course, Google and other search engines can do this on their own, but it definitely helps to optimize your content. Schema markup is one way to do this.
Content Optimization
Tried and tested SEO methods like keyword research and link building are still relevant, but everybody is already doing those. Structured data markup, however, is still surprisingly underused.
According to a study by ACM Queue, only about a quarter of all indexed websites use schema markup. This means that adding structured data to your website opens a huge window of opportunity to boost your SEO performance.
But before we discuss how structured data affects organic search rankings, let’s take a closer look at how schema works. Here’s what schema.org says about its purpose:
On-page markup helps search engines understand the information on web pages and provide richer search results. A shared markup vocabulary makes it easier for webmasters to decide on a markup schema and get the maximum benefit for their efforts. Search engines want to make it easier for people to find relevant information on the web. Markup can also enable new tools and applications that make use of the structure.
This doesn’t mean that Google can’t understand what your website is about without schema markup. However, using schema helps search engines interpret ambiguous queries (words with more than one meaning).
Ambiguous Queries
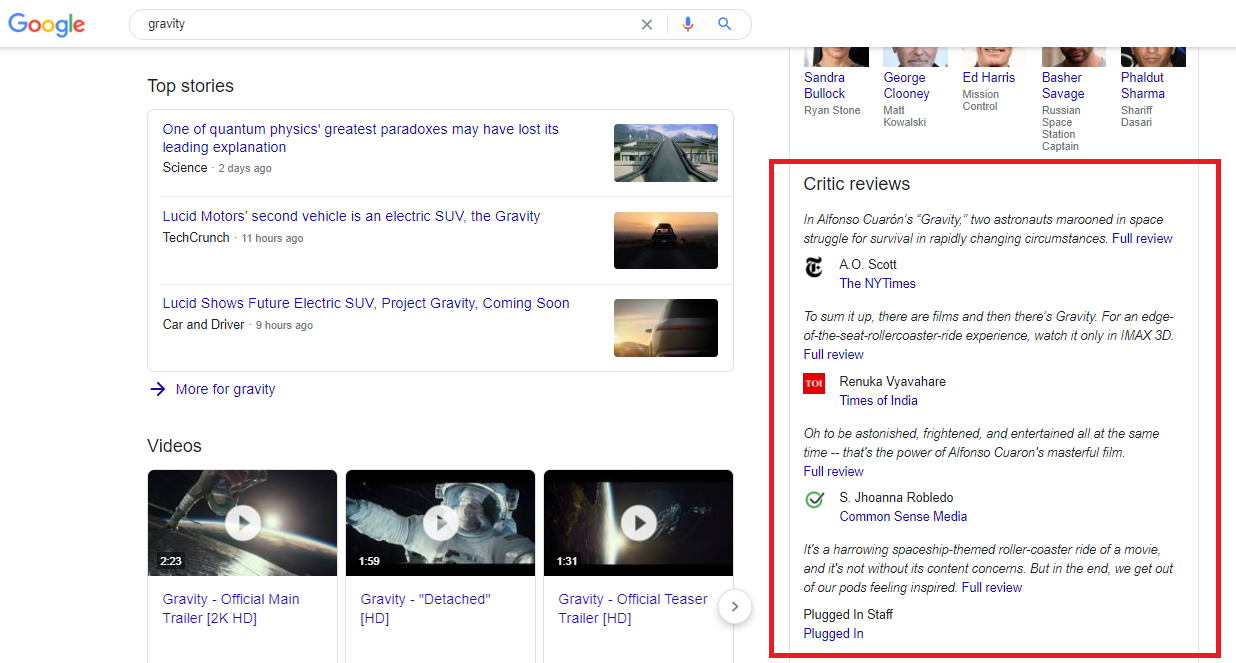
For example, if a user searches for “gravity,” she might be interested in learning either about the fundamental force in the universe or the 2013 sci-fi movie Gravity, starring Sandra Bullock and George Clooney.
Adding structured data to web pages makes it easier for search engines to understand what the user meant and display results that match the user’s search intent.
As you can see in the example below, Google uses structured data to display rich results on the SERP (critic reviews for the movie Gravity).

Google continues to push for technology that will “understand” what users are looking for without relying too much on individual words they type in the search. Schema is one step in that direction because it provides context — it doesn’t just tell Google what words exist on the page but also what those words mean in relation to other words.
To return to our language metaphor, the branch of linguistics that studies the meaning in a language is called semantics. This is why schema.org refers to schema markup as “semantic vocabulary.”
You saw how Google uses structured data to display relevant information (movie reviews) right there on the SERP without users having to click any links. But wait. Does this mean that adding schema markup means less traffic to your actual website?
According to schema.org, “creating a new schema with common support benefits webmasters, search engines, and users.” But what about digital marketers? Does schema help or hurt organic rankings?
The answer to this question goes beyond a simple ‘yes’ or ‘no,’ so let’s break it down.
Does Schema Markup Help SEO?
Let me start by saying this — structured data is not a ranking factor. It does not directly affect your organic ranking position. But does that mean that adding schema has no impact on your SEO results? Not quite.
As you probably already know, few things in digital marketing are black and white. The same goes for the relationship between structured data and SEO. It’s true that adding structured data to your website doesn’t directly affect organic rankings, but the key word here is ‘directly.’
Schema markup can definitely help improve your overall SEO performance in more than one way. Here are the main SEO benefits of using schema:
Rich Results
Google uses structured data found in a website’s HTML to serve a variety of rich results on SERPs (Featured Snippets, Critic Reviews, Image Packs, Videos, Recipes, etc.)
While these results often provide all the information a user needs, this isn’t always the case. Rich results are more visually appealing than plain blue links. In other words, they grab users’ attention and invite them to click on your website and find out more.
CTRs
Many studies have shown that rich results improve the click-through rate (CTR). In one of these studies, Featured Snippets helped a website push its CTR from 2% to 8% and increase its sessions by a whopping 516%.
In another case study, online magazine StyleCraze saw a 20% increase in CTR after implementing structured data for a how-to snippet.

Brand Visibility
If you want to boost your traffic (whether online or in-store), the first step is to make your content visible in SERPs. Of course, you are more noticeable when you rank high. But these days, SERPs are full of different graphic results (rich snippets) that push organic links down the page.
Using schema markup increases your chances of winning a rich snippet. Since rich snippets are prominently displayed in search results, they can significantly increase your online visibility.
Online Reputation
When you properly mark up your content, you are telling Google that your website is a credible source of information. Adding structured data to your website helps Google make the SERPs as informative and as relevant as possible.
What you get out of this is a higher level of website credibility, stronger online reputation, and in turn, more visitors.
Voice Search
SEO future without voice search is hard to imagine. At the moment, almost 40% of all internet users in the US use voice search regularly. And, according to Google, 62% of regular voice search users will make a purchase in the next month. In other words, if you still haven’t optimized for voice search – now is the time.
Using schema markup is an important part of voice optimization because the results in voice search are usually pulled from rich results such as Featured Snippets.
Google is also currently working on making something called speakable schema more widely available. Speakable schema will allow you to add structured data to “speakable sections” of your website.
Here’s what Google says about it:
The speakable schema.org property identifies sections within an article or webpage that are best suited for audio playback using text-to-speech (TTS). Adding markup allows search engines and other applications to identify content to read aloud on Google Assistant-enabled devices using TTS. Web pages with speakable structured data can use the Google Assistant to distribute the content through new channels and reach a wider base of users.
The tool is still in beta and only available for news sites, but it’s definitely something to keep an eye on as voice search grows in popularity.
The Bottom Line
To come to the point, schema markup may not be a ranking factor, but it sure helps SEO. Using structured data increases your chances of appearing in rich snippets. Since rich snippets are both informative and visually appealing, they attract clicks and improve your brand visibility and online reputation.
This means that schema markup helps make your website more authoritative in Google’s eyes, drives more traffic to your website, and yes, even indirectly affects your organic ranking.
Keep in mind, though, that not all structured data is eligible for rich results, and even eligible data doesn’t always result in a rich snippet.
But before I tell you how to check if the schema on your page is eligible for rich snippets, let’s talk about the different types of schema markup.
What are the Types of Schema Markups?
If you check out the full list of schemas on schema.org, you will see that pretty much every type of web content is covered.
Schema.org organizes schema in a hierarchy of types and associated each type with one or more parent types. For example, the parent type of Movie schema is Creative Work.
Every schema type has a list of properties or schema tags that provide additional information about HTML elements. For example, one of the properties of the Restaurant schema is acceptsReservations. This property tells search engines if the restaurant accepts reservations.
Let’s now take a closer look at the most popular schema markup types.
Article
Article schema markup is a subtype of the Creative Work schema. It is used to mark up news articles and blog posts.
You can choose between markups for different types of articles, including advertorials, news articles, reports, satirical articles, scholarly articles, social media posts, and technical articles.

Adding schema markup to articles and blog posts makes it more likely for your writing to rank in Google’s Top Stories. Being featured in Top Stories can boost your visibility and drive more traffic to your website. Keep in mind that article schema alone is not enough to make your content eligible for Top Stories. You will also need the Accelerated Mobile Pages (AMP) plugin.
But even if your page is not AMP-optimized, you can still benefit from adding structured data to your articles. Structured data helps Google understand your content and improve the appearance of your article headline and images on the SERP.
Local Business
Schema.org defines a local business as “a particular physical business or branch of an organization.” Again, you can choose between specific types of local businesses – from animal shelters to travel agencies.

Using structured data on your local business page helps customers find your location faster and helps Google serve all the relevant information in one place. This includes everything from your address and phone number to the information about the currencies your establishment accepts and smoking policy.
Restaurant
When somebody looks up restaurants online, they usually want to find out more information than just the basics like the name and location.

Restaurant schema is a subcategory of the Local Business schema. With Restaurant schema markup, you can help Google display all the relevant details about your restaurant right there on the SERP. Adding structured data to restaurant pages can boost your brand visibility and bring more foot traffic through your door.
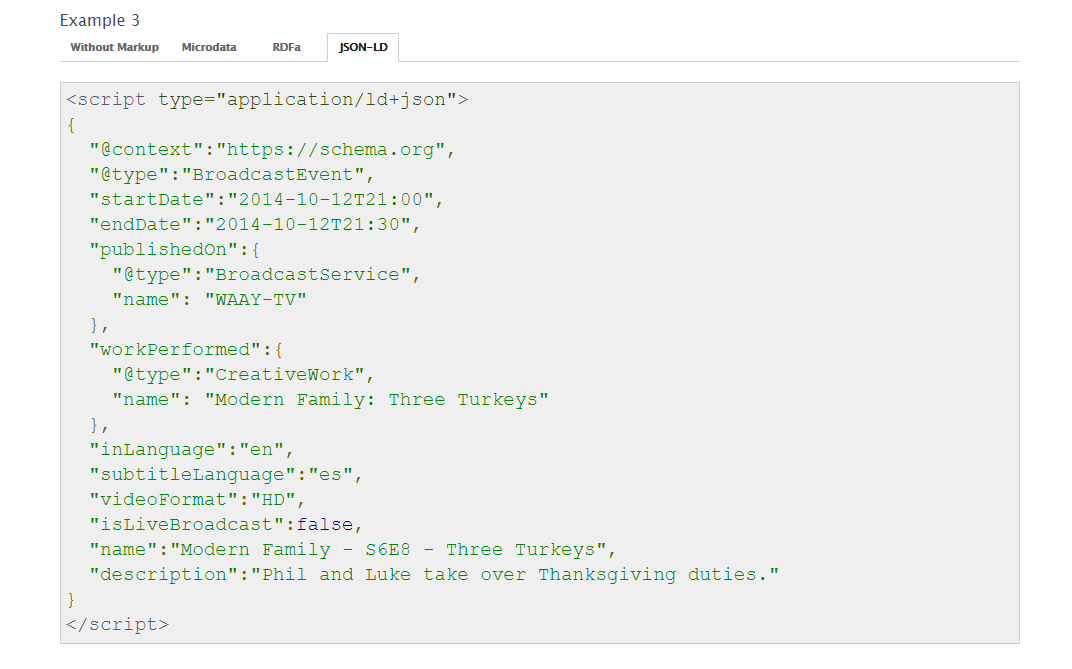
TV Episode
TV episode is another subcategory of the Creative Work schema.

Episodes can be marked up for actors, directors, seasons, trailers, production companies, etc. Adding these properties helps Google serve more informative and visually appealing results on the SERP.
Book
The list of properties for the Book schema includes everything from general information like the title, author, and subject matter to specifics such as target audience and awards that the book won.

Google can use this information for its Knowledge Cards so that when someone looks up a book title, they can see all the relevant information about the book prominently displayed on the SERP.
Movie
Movie pages with schema markup can appear in Google’s movie carousel.

Adding structured data to movie pages enables users to browse movies on the SERP without visiting multiple websites. You can markup different information about the movie, including actors, director, subject matter, country of origin, images, trailer, etc.
Software Application
If you’ve just built an awesome new app, you want everyone to know about it, right? This is where Software Application schema markup can help you.

Adding structured data to your app web page helps Google display all the important app features on the SERP. These details include the type of app, URL for download, file size, minimum memory requirements, the operating system supported, screenshot images, audience reviews, and more.
Events
When event pages are properly marked up, they become eligible for Google’s event enhancements.

Adding Event schema markup can help promote your event online and boost attendance. You can use this schema to tell Google about the time and date of your event, duration, performers, ticket prices, and more.
Google even recently added new properties to the Event schema to accommodate for COVID-19 attendance guidelines.
Product
Product markup is used to describe any type of product or service intended for sale. Properties include brand, price, rating, material, color, size, etc.

Product schema markup is hugely important for e-commerce. Adding structured data to your product pages helps your products stand out on the SERPs and drive more conversions. After all, we are all drawn to visual content when shopping online. This means that the better your product looks on the SERP, the more likely are potential customers to click on your link.
Now that we’ve covered the most commonly used types of structured data markup let’s see how you can add schema to your website.
How to Add Structured Data to a Website?
If you want to reap the SEO benefits of schema markup, you need to know how to implement structured data on your website. It’s crucial to do this correctly because structured data errors can result in Google penalties.
I’ll tell you how to avoid penalties later on. But first, let’s dive into the details of adding structured data.
Schema markup can be added by using one of the three supported code languages or structured data formats.
Structured Data Formats
Google supports the following three structured data formats for HTML:
- JSON-LD
- Microdata
- RDFa
JSON-LD (recommended by Google)
JSON-LD is short for Javascript Object Notation for Linked. This data format should be inserted inside a <script> element in the <head> or <body> section of an HTML document.
Google recommends using JSON-LD over microdata and RDFa. JSON-LD is readable by both humans and machines, and it is also the easiest to work with for non-developers.
Microdata
Microdata uses the following HTML specification to markup web pages:
- Itemscope
- Itemtype
- Itemprop
Microdata is similar to JSON-LD but harder to read for beginners. Because of the way microdata looks in HTML, it’s more difficult to find and fix errors than with JSON-LD.
RDFa
RDFa is short for Resource Descriptive Framework in Attributes. This data format uses the following attributes to markup HTML elements:
- About
- Rel and rev
- Src, href, and resource
- Property
- Content
- Datatype
- Typeof
RDFa is more difficult to read because the attributes are placed very close to human-readable elements.
Adding Schema Markup
In this section, I will talk about how to add schema markup in two ways:
- Using Structured Data Markup Helper
- Using WordPress plugins
Structured Data Markup Helper
The easiest way to manually add schema to your website is by using Google’s Structured Data Markup Helper. This tool allows you to add schema markup code to the HTML of your web page or email.
Here’s how to do it:
- Open the Structured Data Markup Helper:

- Select either website or email tab:

- Choose the type of data you want to markup to (e.g. Article, Events, Products, Local Businesses, etc.):

- Paste the URL or HTML source of the page you want to markup:

- Click ‘Start Tagging’:

- On the left-side panel, highlight the items on your page you want to markup (for example, name, author, date published, article body, etc.):

- I’ve only tagged the article name here so that you can get a better idea of what the generated code looks like. However, you should always markup all the important items on your page. If you can’t find the schema tags you need on the ‘My Data Items’ list, you can add them by clicking ‘Add missing data’. You can find more detailed instructions on how to add and remove tags manually here.


- Once you’re done with highlighting items, click ‘Create HTML’ on the top right of the page (the output format will be JSON-LD by default, but you can also choose Microdata):

- The tool will display the HTML of your page on the right side, and you can either copy it or download the HTML file:


- Copy and paste the code in the <body> section of your web page or email (this is the trickiest part of the process and if you don’t normally work with code, you should have a web developer take over at this point).
Finally, don’t forget to get Google to recrawl your page after you finish adding structured data.
As you can see, adding schema markup manually is not as complicated as it sounds. However, it’s still a slow process since you need to highlight all items you want to markup individually. But here’s the good news — if your website is built with WordPress, you can use one of many structured data plugins instead of adding schema manually.
WordPress Plugins
If you only have one or two pages to markup, adding schema manually shouldn’t be a problem. However, if you have a ton of content (and remember that the more you markup, the better), you can speed up the process by using a WordPress plugin for structured data.
WordPress offers a number of plugins that can automatically generate schema. Let’s see how this works on the example of Schema & Structured Data for WP & AMP plugin that uses JSON-LD format.
Here are the steps you need to follow to install the structured data plugin:
- Download the plugin
- Install it in WordPress (go to Plugins and click ‘Add New’)
- Find the downloaded zip file and click ‘Install Now’
- Click ‘Activate Plugin’
The plugin will tell you where to add schema markup. You can use over 35 different types of schema (all of which are eligible for Google Rich Snippets).
Alternative Tools
If you don’t host your website on WordPress, then some of the following tools may help you add schema to your website:
- Google Data Highlighter
- Merkle Schema Markup Generator
- Hall Analysis JSON-LD Schema Generator
- Microdata Generator
How to Check Schema Markup?
If you don’t have any experience with the backend of a website, you have to be extra careful not to make any mistakes when adding structured data. It’s important always to test any new schema you add. Otherwise, you will do more harm than good to your SEO performance.
Structured Data Testing Tool used to be the go-to tool for checking schema markup. However, Google recently decided to shut it down and now recommends Rich Results Test as the best schema markup checker.

Let’s try it out.
Rich Results Test
Say you want to test the Rotten Tomatoes page for the 1994 drama The Shawshank Redemption.
All you need to do is paste the page URL or code, choose whether you want to test for desktop or mobile results, and click ‘Test URL.’

The tool will tell you if the schema on the website is eligible for rich results. As you can see, the Rotten Tomatoes page is eligible for Movies snippet and Critic Reviews.


Here’s what these rich results look like on the SERP:


How to Avoid Google Structured Data Penalties?
Spammy structured data is when you markup HTML elements that are not visible or relevant to your website visitors. According to Google, spammy structured data can result in manual action. This means your website could lose rankings and Google could even remove it from search results altogether.
The best way to avoid penalties is to follow Google’s Structured Data Guidelines:
“These guidelines must be followed to enable structured data to be eligible for inclusion in Google Search results. Pages or sites that violate these content guidelines may receive less favorable ranking or be marked as ineligible for rich results in Google Search in order to maintain a high-quality search experience for our users.”
You can find common schema markup errors here.
Frequently Asked Questions
What is FAQ schema markup?
You should use FAQ schema markup for website content written in the form of questions and answers (Frequently Asked Questions). When you mark up your content for FAQs, you are eligible to appear in Google’s People Also Ask box on SERPs.
What are schema tags?
Schema tags are pieces of code that you add to your HTML when marking up content. Search engines “read” these tags to help them get a better idea of what your webpage is about.
Do I have to mark up every property on every page?
No, but you should markup as much content as possible. However, don’t just markup for the sake of it. Think about what users can see on your page and markup all the elements relevant to your page. Here’s what Google has to say about this:
You must include all the required properties for an object to be eligible for appearance in Google Search with enhanced display. In general, defining more recommended features can make it more likely that your information can appear in Search results with enhanced display. However, it is more important to supply fewer but complete and accurate recommended properties rather than trying to provide every possible recommended property with less complete, badly-formed, or inaccurate data.
What about Facebook Open Graph?
Open Graph is a type of markup developed by Facebook. It is used to tell search engines how to display content on social media platforms. Open Graph is not a replacement for Schema.org markup, but you can use them together for better optimization.
Conclusion
Schema markup is a method of content optimization that involves adding code to HTML documents. This code helps search engines understand the content of a webpage and display rich results on SERPs.
You can add schema to almost any type of web content. This can be done either manually or by using a WordPress plugin.
Don’t forget that incorrect structured data can hurt your website and result in Google penalties. It is crucial that you add schema by following Google’s structured data guidelines and periodically test it for errors.
Schema markup is an excellent way to improve your SEO performance because it boosts your website visibility and can indirectly affect your organic rankings.
Finally, keep in mind that schema doesn’t always result in rich snippets, which is why it’s important to track your SERP features regularly. SerpWatch rank tracker can help you understand how schema markup affects your search results and stay on top of your SEO performance.

















There are currently no comments.
Be the first!))